The Calendar Model
The Calendar Browser provides a convenient view for time related items, such as appointments, projects, courses, public holidays etc.
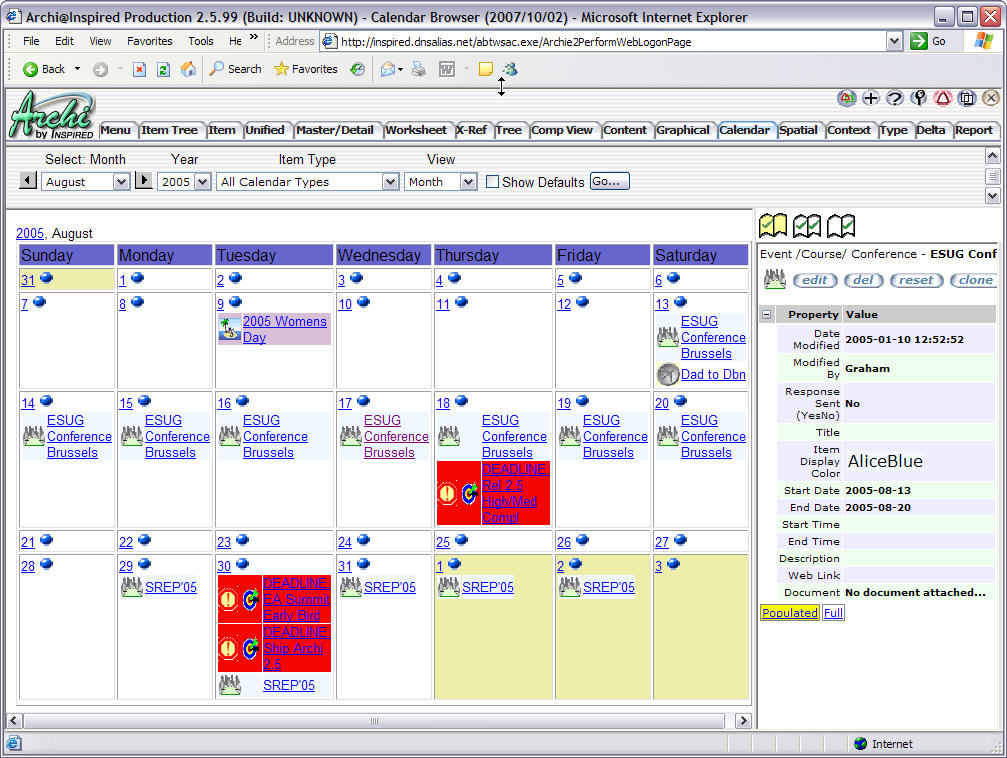
A typical end-user view of calendar related data is shown below.

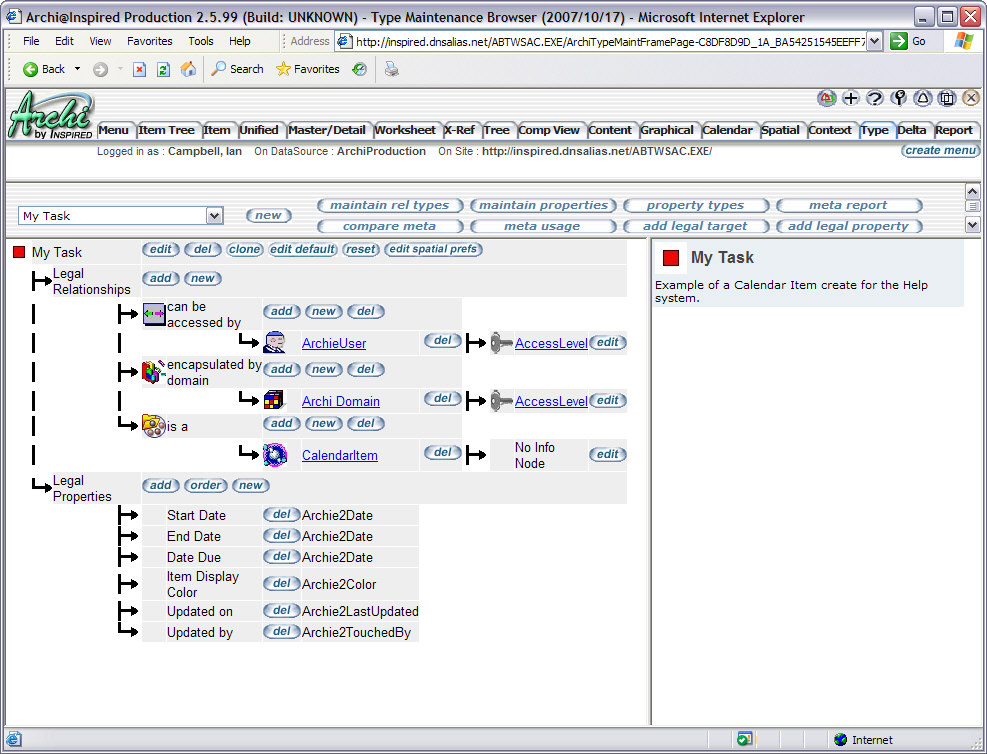
To use this feature, you should include a Start Date and an End Date property for your type. These must be Archi2Date properties. You must also create a legal relationship "is a" to the type CalendarItem. This tells
EVA Netmodeler that you want this type to be used when you view things from a time perspective, i.e. using the Calendar Browser.
NOTE: Although we have specified above that you need to call your properties Start Date and End Date, these names can be altered via system settings to allow you to choose other names. Refer to the TimeFrameEndDate and TimeFrameStartDate system settings more information.
You can also designate a color to be used when displaying calendar items in the Calendar Browser. Do this by adding the
"Item Display Color" property to the note type definition. The color of the items of that type can then be set for all items of the type (on the default node) or for individual items (on the item)
Deadline items can be created by adding the "Date Due " property to the note type. Deadline items appear as a point in the calendar.

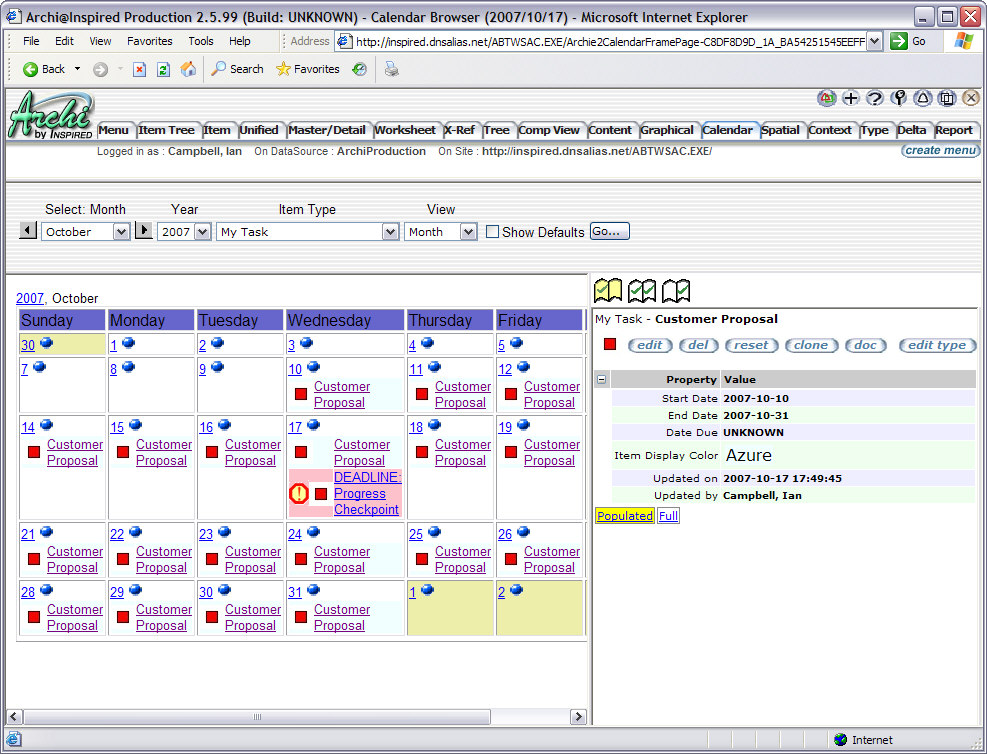
In the example below My Task Customer Proposal and a Progress Checkpoint Deadline are shown in the Calendar Browser.

|